In the ever-evolving world of web development, understanding how web pages transform from mere lines of code to visually captivating interfaces is crucial. Web page rendering, a fundamental aspect of this transformation, is at the core of user experience. It is the bridge between raw data and the vibrant, interactive pages users engage with.
In this blog, we will explore the various types of rendering techniques, their specific use cases, the advantages and disadvantages of each to be in a better place of operation and inform our decision making while designing web pages for our users..
The Different Types of Rendering
Have you ever wondered how that webpage you just opened gets transformed into a beautifully designed and interactive interface right before your eyes? That is the magic of web page rendering. In simple terms, rendering is the process of turning raw data and code into the visual elements that you see on a web page. It is like turning ingredients into a delicious dish, but in this case, we are cooking up HTML, CSS, JavaScript, and data to serve our users a webpage.
Web page rendering comes in several flavors, each with its own characteristics and use cases. Here are the three primary types:
- Server-Side Rendering (SSR)
- Client Side Rendering (CSR)
- Static Site Generation (SSG)
Let’s understand each of them closely.
Server-Side Rendering (SSR)
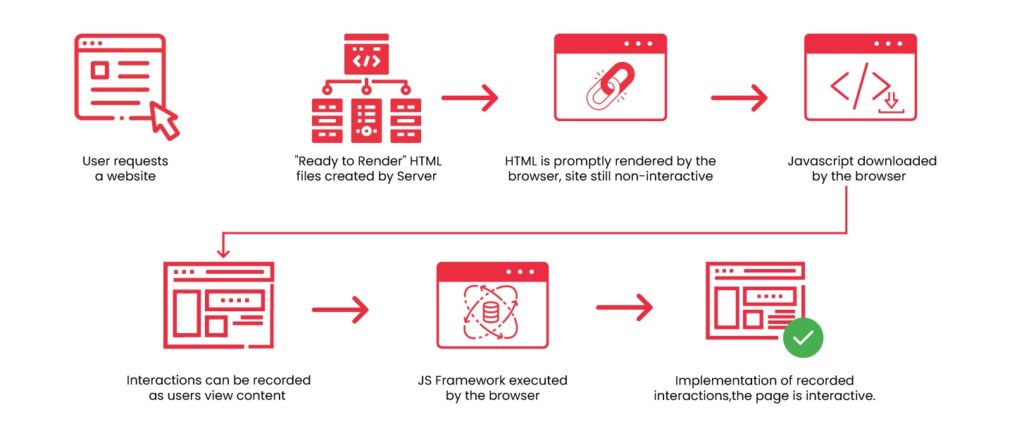
Server-Side Rendering (SSR) is a vital technique in the world of web development. It involves generating the final web pages on the server side and then sending this fully-rendered HTML to the client’s browser. This means that by the time the client’s browser receives the data, it is already in a display-ready form, reducing the amount of client-side work needed to show content to the user.

The Advantages of Server Side Rendering
- Faster Initial Page Load: SSR delivers a fully-rendered page to the client, resulting in faster initial page load times compared to CSR.
- SEO-Friendly: Search engines can easily crawl and index SSR pages, leading to improved search engine rankings and discoverability.
- Improved Performance on Slow Connections: Users with slower internet connections or less powerful devices benefit from SSR, as it offloads rendering to the server, reducing client-side processing requirements.
- Enhanced Security: SSR can provide additional security by allowing sensitive data to be processed on the server, reducing the risk of exposing critical information to the client.
The Disadvantages Of Server Side Rendering
- Increased Server Load: SSR can put a higher load on the server, especially for pages with complex logic or frequent requests, which may require additional server resources.
- Limited Interactivity: While SSR can provide a fast initial page load, it may involve additional round trips to the server for user interactions, potentially resulting in slower subsequent page interactions.
- Complexity: Implementing SSR can be more complex than CSR, requiring careful server-side code and data fetching strategies.
USE CASES
- E-commerce Websites: E-commerce websites often have extensive product listings that change frequently. SSR ensures that search engines can crawl and index these product pages efficiently. It also provides fast initial page loads for shoppers.
- News and Blog Platforms: News and blog websites publish content regularly. With SSR, new articles can be indexed quickly by search engines, and readers can access articles with minimal delay.
- Authentication-Dependent Applications: Applications that require user authentication and personalization, such as social media platforms or email services, benefit from SSR. It ensures that user-specific content is rendered on the server, improving security and SEO.
- Online Marketplaces: Platforms like Airbnb or eBay use SSR to display dynamic listings, user profiles, and search results. This approach ensures that listings are searchable and accessible to users and search engines alike.
Client-Side Rendering (CSR)
CSR is a modern website rendering approach popularized by JavaScript libraries, allowing sites to render directly in the browser. Unlike SSR, where each page is pre-rendered from the server, CSR dynamically creates pages in the browser. The initial loading might be slower, but subsequent pages load faster. With CSR, server communication is mainly for run-time data, and full page reloads are unnecessary. Think of SSR as frequent supermarket trips, while CSR is like one big shopping trip followed by just grabbing what you need from your stocked kitchen!

The Advantages Of Client-Side Rendering
- Smooth Page Transitions: CSR enables seamless transitions between pages within a web application without full page reloads, creating a more interactive user experience.
- Dynamic Content Updates: Real-time updates and dynamic content can be easily integrated into CSR applications, making it suitable for interactive web apps.
- Reduced Server Load for Rendering: Since the rendering process is handled on the client side, servers primarily serve data, reducing the server rendering load.
- Flexibility: CSR allows developers to build complex, interactive applications that can adapt to user interactions and real-time data changes.
The Disadvantages of Client-Side Rendering
- Slower Initial Page Load: CSR may result in slower initial page load times, especially for large applications, as it requires downloading and executing JavaScript code before rendering.
- SEO Challenges: Search engine optimization (SEO) can be challenging with CSR, as search engines may have difficulty indexing content that relies heavily on client-side rendering.
- Accessibility: Ensuring accessibility in CSR applications can be complex, as it requires careful consideration of JavaScript-based interactions and screen reader compatibility.
USE CASES
- Single-Page Applications (SPAs): CSR is the foundation of SPAs, where the initial HTML is lightweight and JavaScript takes over for rendering. SPAs offer smooth transitions between views, making them suitable for dashboard applications, project management tools, and interactive web applications.
- Real-Time Chat Applications: Chat applications, like Slack or WhatsApp Web, use CSR to deliver real-time message updates to users. The dynamic nature of these applications requires client-side rendering to keep conversations up-to-date without refreshing the entire page.
- Gaming and Interactive Tools: Online games and interactive tools, such as collaborative design platforms or virtual whiteboards leverage CSR to provide a dynamic and responsive user experience. Users can interact with the content without page reloads.
- Data Dashboards: Data visualization dashboards, commonly used in analytics or business intelligence applications, rely on CSR to display dynamic charts and reports. Users can interact with data in real-time.
Static Site Generation (SSG)
Static Site Generation, often referred to as SSG, is a method where web pages are pre-rendered into static HTML files at build time, rather than at runtime. This means that the web pages are already prepared and waiting to be served, as opposed to being rendered on-the-fly when a user requests them.

The Advantages Of Static Site Rendering
- Blazing-Fast Page Loads: Since content is pre-rendered, SSG results in nearly instantaneous page loads, providing an excellent user experience.
- Low Server Load and Cost-Effective Hosting: SSG websites require minimal server resources, making them cost-effective to host and highly scalable.
- SEO Benefits Similar to SSR: SSG offers SEO advantages similar to SSR, as search engines can easily index pre-rendered HTML content.
- Content Security: Since content is generated at build time, SSG can provide additional security by reducing the need for client-side rendering and server-side processing.
The Disadvantages Of Static Site Rendering
Limited Real-Time Interactivity: SSG is less suitable for applications that require real-time interactivity and dynamic content updates as it relies on pre-generated HTML.
Complex Build Process: Implementing SSG may require a more complex build process to handle data fetching, especially for websites with frequently changing data.
Large Build Times: For websites with extensive content, SSG build times can become significant, potentially requiring optimizations for faster deployment.
USE CASES
- Blogs and Documentation Sites: Blogs and documentation sites often have content that changes infrequently. SSG generates static HTML files during the build process, resulting in fast page loads and efficient hosting. Popular tools like Gatsby and Next.js support SSG for these use cases.
- Content Publishing Platforms: Platforms for publishing articles, tutorials, or documentation, such as Medium or Dev.to, use SSG to create static, SEO-friendly pages for articles and guides.
- Marketing and Landing Pages: Marketing websites, landing pages, and promotional sites benefit from SSG. These pages typically contain static content that doesn’t change frequently and require fast load times for optimal user engagement.
- Portfolio Websites: Artists, photographers, and designers often showcase their work on portfolio websites. SSG allows them to present their work with minimal loading delays and ensures easy maintenance.
Final Thoughts
In the realm of modern web development, the choice of rendering technique can profoundly influence the performance, scalability, and user experience of your application. As a seasoned React engineer, I have witnessed the transformative impact each method can have on different web projects. SSR provides robust SEO capabilities and fast initial loads, CSR offers dynamic interactivity, while SSG delivers unparalleled speed for largely static content. It’s crucial to align your rendering choice with your application’s needs. Moreover, React, coupled with frameworks like Next.js, provides developers with tools to blend these methods, capitalizing on their individual strengths.
The ultimate goal is to deliver the most seamless and effective experience for your end users. Stay curious, keep experimenting, and never stop learning. The digital landscape is ever-changing, and being adaptable is the key to crafting groundbreaking web experiences.
About the Author

Nagarajan R is a Senior Front-End Developer at Siam Computing. With expertise in React.js and Next.js, he specializes in creating exceptional user interfaces and web applications. His strong grasp of modern front-end technologies, coupled with years of hands-on experience, allows him to deliver high-quality solutions that leave a lasting impact on users.