Choosing the right API paradigm is crucial when building modern web applications to ensure efficient data communication and seamless user experiences. Two popular choices in the API world are REST (Representational State Transfer) and GraphQL. Both approaches have their strengths and weaknesses, and understanding the differences between them will help us make an informed decision for our specific use case. In this article, we’ll explore the fundamentals of REST and GraphQL, compare their features, and analyze scenarios where each API paradigm shines.
Rest API and GraphQL API
A REST (Representational state transfer) API uses HTTP requests to access data and carry out CRUD (Create, Read, Update, and Delete) processes while working with the data. This data can be used for processes concerning the updating, reading, creating and deleting of operations concerning resources.
GraphQL refers to a query language for APIs and serves a runtime for executing those queries using your pre-existing data. It offers a comprehensive and clear representation of data within your API. As such, it enables clients to ask for just what they need, and makes for powerful developer tools.
The key difference between the two is that REST API is an application communication architectural concept, while GraphQL is an API query language, a specification and operates over a single endpoint using HTTP.
REST API vs GRAPHQL
Now that we are familiar with the architecture of the two APIs, we can delve into the fixed data analysis of REST and GraphQL API, how they differ from each other and which is the best one for straightforward approaches, and thus, easy to implement.

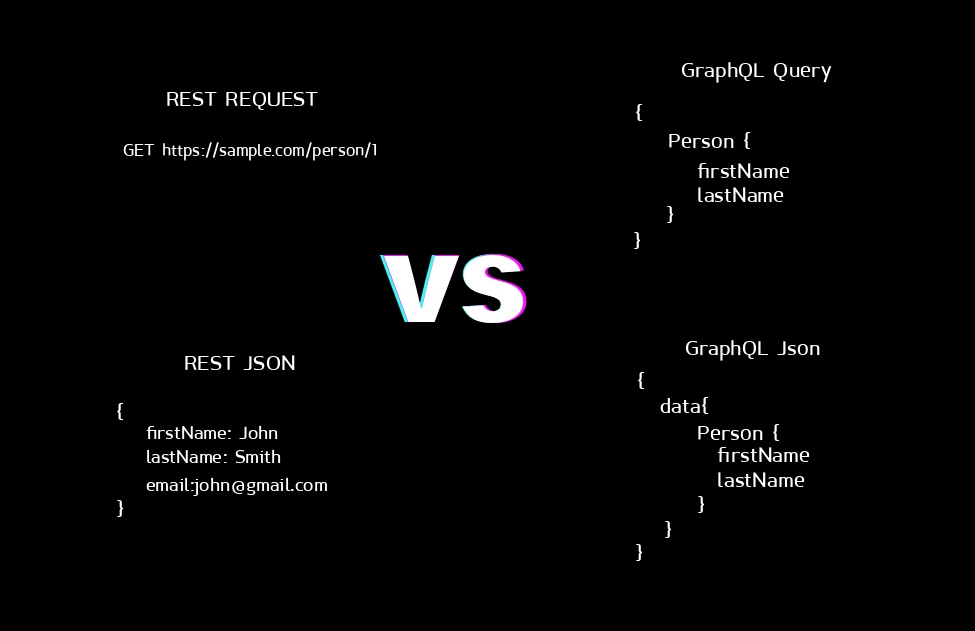
In the above diagram, we can see the difference between the REST and GraphQL client requests. We need only the data of firstName and lastName for the client requirement like the front end of a website or mobile applications for some particular modules or pages.
In that case, we cannot get that particular data from the same rest endpoint because of its fixed architecture. As such, once we define the parameters to return in JSON Format, we cannot limit that parameter. But in the case of GraphQL, we can limit that parameter because of its architecture that can query the particular data we want.
Factors Determining Project Development – The Choice Between REST API and GraphQL
When deciding between REST and GraphQL,we must consider the following factors that are going to impact a role on project development:
Application Complexity
For simple applications with straightforward data requirements, REST may be a suitable choice. However, for complex applications with varying data needs, GraphQL’s flexibility can be beneficial.
Client Requirements
If the application is targeted at multiple client types (web, mobile, IoT), GraphQL’s ability to tailor responses to specific client needs can be advantageous.
Development Team Expertise
If the development team is already experienced with REST and the application does not demand the extra capabilities of GraphQL, sticking to REST may be more efficient.
Caching and Performance
For applications that require extensive caching and optimal performance, REST’s caching support might be appealing.
Lighthouse
Lighthouse is a popular GraphQL framework for Laravel, and it provides powerful tools for building efficient and flexible GraphQL APIs in Laravel applications. It is designed to integrate seamlessly with Laravel and leverages its features while offering additional functionality for creating GraphQL endpoints.
Overall, Lighthouse is a comprehensive and feature-rich package that simplifies the process of building GraphQL APIs in Laravel applications. It adheres to GraphQL best practices and follows Laravel’s conventions, making it an excellent choice for developers looking to implement GraphQL in their Laravel projects.
Apollo Stand-alone Server
The “Apollo Standalone Server” typically refers to using the Apollo Server library independently without being tied to a specific web framework like Express.js or Hapi.js. Apollo Server can be run as a standalone HTTP server, allowing you to create a GraphQL API without the need for a full web application framework. It provides for a straightforward setup, enabling quick fetching of data, and is universally compatible with any data source, GraphQL client, and building tool.
Performance Testing (Fixed Data without Pagination)
Now we are going to test the performance between GraphQL and REST with different sets of Laravel packages for the fixed data without pagination. We usually use fixed data without pagination for the export and import functionality where the bulk of data is transferred.
In the images below, we will evaluate the time taken for the response and the size of the response.
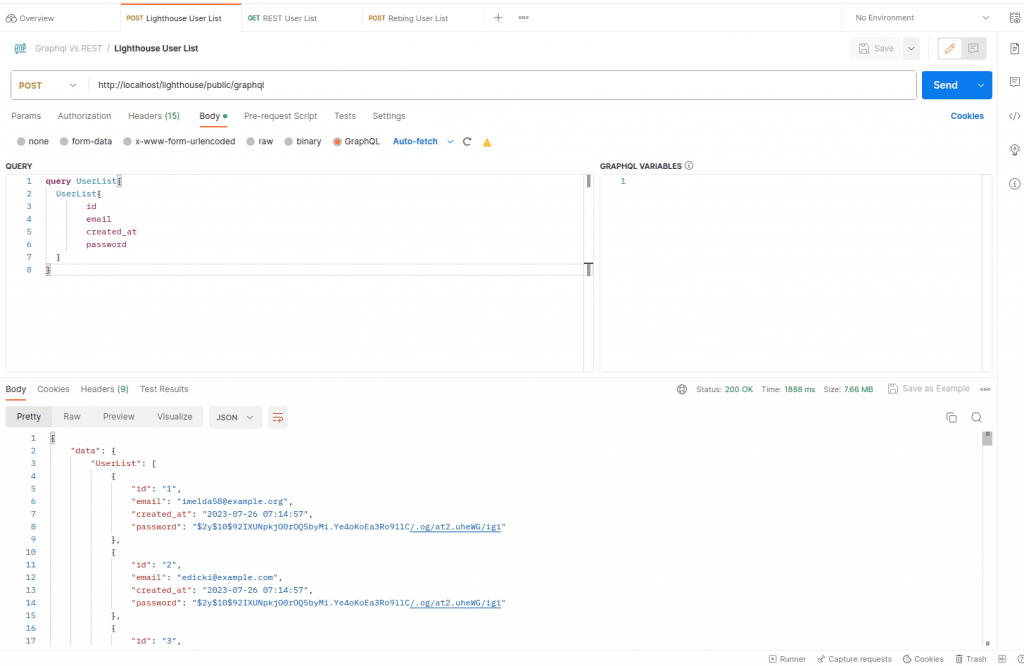
GraphQL Lighthouse Package : 50,000 user data

In the lighthouse package with the fixed data of 50000 takes 1888ms as response time to get the data and the size of the response API is 7.66MB.
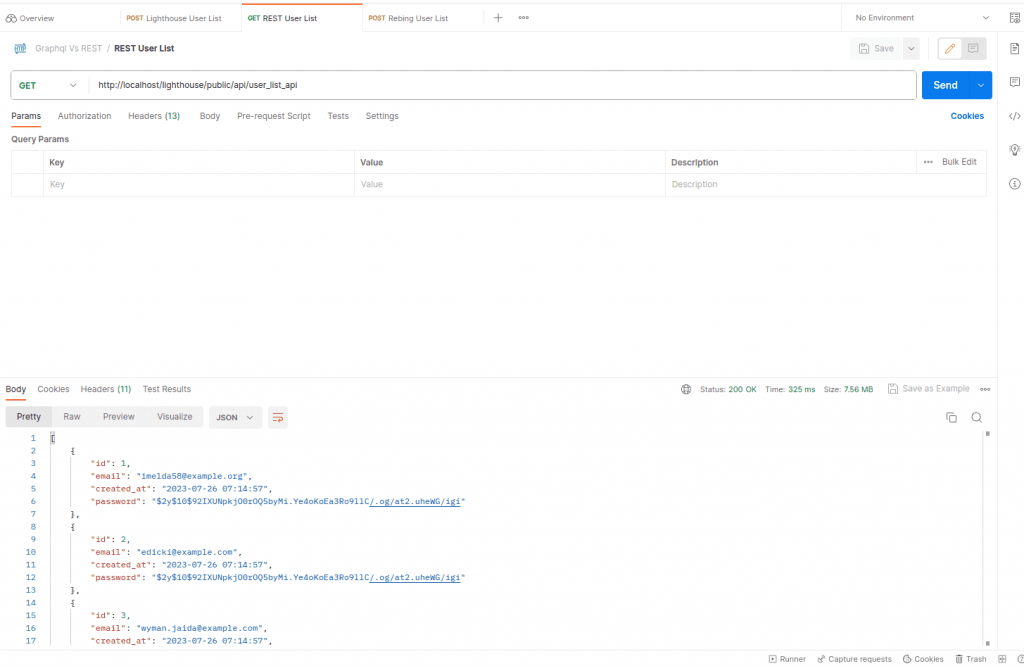
REST API – 50,000 user data

In the REST API with the fixed data of 50000 takes just 325ms as response time to get the data and the size of the response API is 7.56MB.
GraphQL Rebing package – 50,000 user data

In the Rebing package with the fixed data of 50000 takes 1059 ms as the response time to get the data and the size of the response API is 7.56MB.
GraphQL Apollo server package – 50,000 user data

In the above image, we can see that fixed data of 50,000 users takes a response time of 824 ms with a response size of 7.2MB, which is slower than the REST API and faster than the other Laravel GraphQL packages. But out of the two Laravel packages, it performs well and implementation takes a lot of time due to the package of the Apollo stand-alone server.
REST API Node with MYSQL – 50,000 user data

In the above image, we are able to see that fixed data of 50,000 users takes a response time of 336 ms with a response size of 7.66MB, which is slightly equal to the REST API response of the Laravel applications.REST API performs the same speed in Laravel and Node applications with fixed data.
GraphQL API Node with MYSQL – 50,000 user data

In the above image,we can see that fixed data of 50,000 users takes a response time of 539 ms with a response size of 4.36MB. Even though it is slower than the REST API the response size is so small compared to all of the above packages with the fixed data checking. This small response size rate results in the data downloading at a faster rate and we can see the data fast in the API. As such, GraphQL provides stability and real-time data updates in the export and import functionality of the API.
Performance Testing (Complex Data with Pagination)
Now we are going to test the performance between GraphQL and REST with different sets of Laravel packages for the complex data with pagination. Complex data was tested with pagination of 250 data only because the load on complex data can make the API slower. So normally we paginate the data up to 250 only and we can hit the other pages of data up to the last page of complex data.
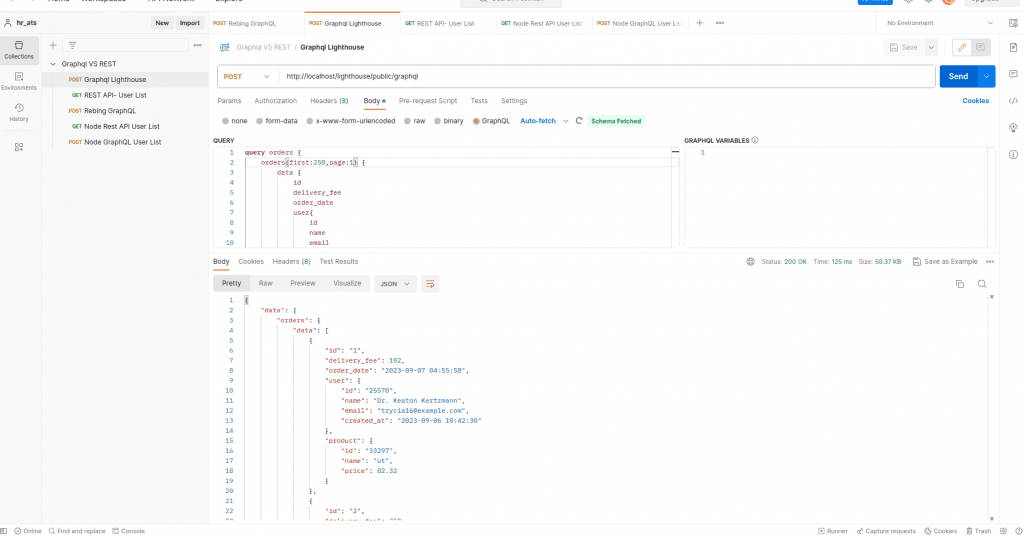
GraphQL Lighthouse package – 250 user data

In the above image, we can see that complex data of 250 users take a response time of 125 ms with a response size of 58.37 KB, which is slightly equal to the GraphQL API response of the Laravel applications. (users, orders & products table connected)
REST API – 250 user data

In the above image, we can see that complex data of 250 users take a response time of 217ms with a response size of 58.37 KB, which is slower than the GraphQL API Lighthouse package response of the Laravel applications. When compared with Laravel GraphQL API lighthouse of complex data is faster than the REST API of complex data. GraphQL performs well in complex data from the above benchmarking.
GraphQL Rebing package – 250 user data

In the above image, we can see that complex data of 250 users take a response time of 224 ms with a response size of 71.5 KB, which is slower than the GraphQL API Lighthouse package and REST API response of the Laravel applications. When compared to Laravel, GraphQL API lighthouse of complex data is faster than the REST API of complex data. GraphQL performs well in complex data from the above benchmarking. In comparison with GraphQL, Rebing’s performance is slower than the REST API of complex data.
GraphQL Apollo server package – 250 user data

In the above image, we can see that complex data of 250 users take a response time of 51 ms with a response size of 13.0 KB, which is faster than the GraphQL API Lighthouse package and REST API response of the Laravel applications. Apollo stand-alone server gives a low response size as compared to all the data above.
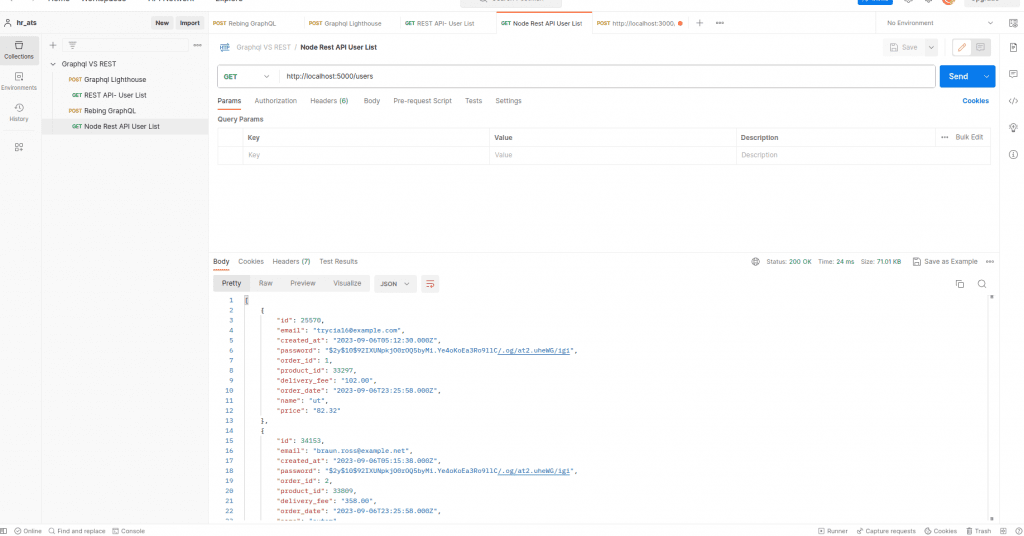
REST API Node with MYSQL – 250 user data

In the above image, we can see that complex data of 250 users take a response time of 24 ms with a response size of 71.01 KB, which is faster than the GraphQL API Lighthouse package, REST API response of the Laravel applications, and Apollo stand-alone server. Apollo stand-alone server gives a low response size as compared to Node REST API. Therefore, the data transfer is fast in the Apollo stand-alone server compared to the Node REST API.
GraphQL API Node with MYSQL – 250 user data

In the above image, we can see that complex data of 250 users take a response time of 24 ms with a response size of 49.04 KB, which is faster than the GraphQL API Lighthouse package, REST API response of the Laravel applications, and Apollo stand-alone server and slightly faster than Node REST API while hitting multiple times. Response size is low when compared to the Node REST API response size.
Observations on Above Speed Performance
- While checking the REST API & GraphQL API with fixed data based on the above performance we can see that the REST API is faster than the GraphQL.
- If there are no complex nested-based queries, multiple table joining or multiple round trips of data we can surely use the REST API in those applications whether it’s Node or Laravel.
In the above speed and performance check we use the languages like Laravel, Node, Express, MYSQL, REST API, and GraphQL packages. - We can get different results by changing databases like NOSQL or MongoDB, POSTGRESQL, and other databases.
- If we enable caching, HTTP2 protocol, and GZIP we can get the response to 100ms for REST API, and for graphql, if we enable there is some difference faced to 400ms with the fixed data of 50000.
- But again REST is the winner for the fixed data of enabling caching and Gzip. And we are able to use REST API and GraphQL API together.
Final Thoughts
Based on these performance measurements:
- If performance is a top priority and fixed data is a common use case, the REST API is the fastest option.
- If the complex data is a use case, the GraphQL API is the best option. Through pagination, we can get the complex client-side needed data very fast compared to the REST API.
- Another major difference between GraphQL and REST API is we can get the particular data from the GraphQL API but on the other hand in REST API, we cannot get the particular data depending on the query. It is most convenient for the client-side data handling team.
- Lighthouse, while convenient for Laravel developers, is the slowest of the four implementations with fixed data. However, it performs well in complex data compared to the Laravel REST API.
It’s important to note that the choice between REST and GraphQL also depends on other factors such as the complexity of the data, client requirements, and the team’s familiarity with the technologies. GraphQL can offer advantages for certain use cases, like fetching specific data needed for a particular view, but it might not be the best choice if performance is the primary concern, especially with fixed data. One must always consider the specific requirements and trade-offs when making technology decisions for a project. We can also use REST API and GraphQL together in a single application like Laravel or Node. The suggestion is to use REST API for the fixed data and GraphQL for the Complex nested relationships data.
About the author

Muthu Kumar is a Senior Web App Associate at Siam Computing with a total of 4 years of professional experience. He has dedicated the last 2 years to the dynamic world of IT web development. His journey has been a fascinating exploration of digital landscapes, from crafting intricate web solutions to delving into cutting-edge technologies. He strongly supports and believes in the developer community. He contributes by answering on Stackoverflow, publishing his codes on Github, or posting tech articles on LinkedIn.